International Typographic Style to szwajcarska szkoła projektowania graficznego, skupiająca się głównie na typografii. Tak można napisać w skrócie. Innymi cechami tego stylu był brak jakichkolwiek ozdobników. Prace graficzne opierały się głównie o proste bezszeryfowe fonty przy szerokim zastosowaniu czarno-białej fotografii.
Nurt ten, jak sama nazwa wskazuje, narodził się w Szwajcarii tuż po zakończeniu działań wojennych. Jednak dopiero w latach 50 doszło do jego gwałtownego rozwoju. Nawiązywał do designu Rosyjskiego, Holenderskiego i Niemieckiego z lat 20. W latach 50. tzw. Swiss Style stosowano głownie do rożnych form plakatów, jednakże dziś może on znaleźć zastosowanie chociażby w projektowaniu stron www.
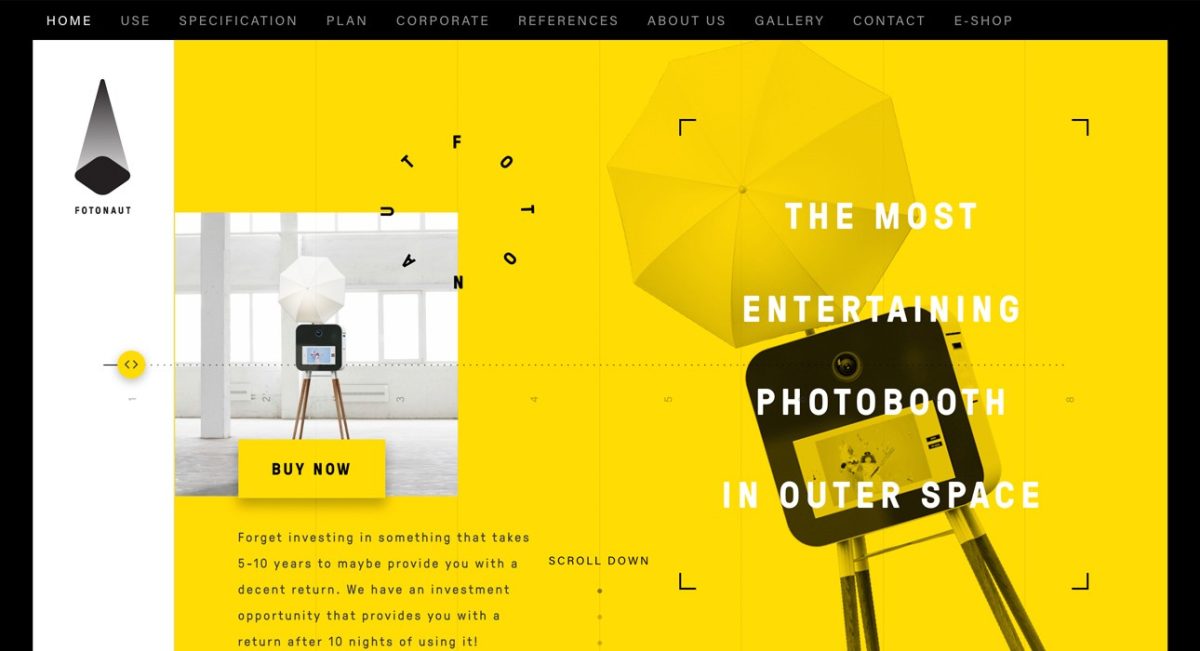
Zarówno w tym stylu jak i w projektach www mamy do czynienia z siatką rozprowadzającą – GRID, pozwalającą na idealne rozłożenie tekstu w kolumnach. W teorii. W praktyce tworzenie plakatów polegało na asymetrycznym rozłożeniu treści. Chodziło o to by zmusić odbiorcę do myślenia, a nawet do składania informacji w całość. Dlatego nikogo nie zdziwi niżej przedstawiony przykładowy obraz.

Skoro jesteśmy już przy treści, zajmijmy się czcionkami. Tak jak wspomniałem wcześniej szkoła szwajcarska preferowała FONTY BEZSZERYFOWE o dużej wadze (tzn. przekładając na język CSS, z dużą wartością font-weight), uznając je za bardziej przejrzyste. Tak więc aby dziś wiernie odtworzyć typografię plakatową lat 50. należałoby użyć takiego fontu jak Helvetica. Bardziej wyszukanych krojów można poszukać w bibliotece Google Fonts. Tutaj bardzo pasującym do szwajcarskiego nurtu graficznego wydaje się być krój Montserrat , znany na przykład z flagowego motywu WordPressa – Twenty Sixteen. Pasuje do niego również Merriweather Sans.
Innymi cechami stylu Swiss są proste geometryczne formy, nietypowe połączenia kolorów oraz czarno-białe fotografie.
Współcześni twórcy stron stosują te zasady do swoich projektów webowych. I tak bardzo szybko udaje się uchwycić część cech charakterystycznych dla szwajcarskiej szkoły designu.


Inspiracje:
http://grafmag.pl/artykuly/szkola-szwajcarska-swiss-style-i-jej-wykorzystanie-w-projektowaniu-stron/,
https://fonts.google.com/specimen/Montserrat,
https://fonts.google.com/specimen/Merriweather+Sans,
http://www.awwwards.com/sites/fotonaut,
http://www.awwwards.com/sites/ode.